Jakoś ostatnio mam wenę na przekazywanie wiedzy :)
Pomyślałam sobie, że podzielę się z Wami kilkoma informacjami technicznymi związanymi z prowadzeniem bloga. Na pierwszy ogień pójdzie widget "you might also like" z serwisu linkwithin.com. Pewnie część z Was już ma ten niezwykle atrakcyjny paseczek na swoim blogu.
Co to takiego widget "you might also like"?
Jest to dodatek (gadżet) do bloga, który wygląda tak:
Znajduje się on pod każdym z naszych postów i proponuje odwiedzającym inne, które mogą ich zainteresować. Propozycje są wybierane na podstawie: tytułu, tagów i zwartości postów na blogu, tak, że są one podobne do aktualnie oglądanego.
Widget "you might also like" jest bardzo przydatnym dodatkiem. Posiadanie go zachęca odwiedzających do pozostania na blogu poprzez zaproponowanie innych, podobnych treści. Dzięki temu mają oni również szansę dotrzeć do naszych starszych postów, do których w inny sposób mogliby się nie dokopać :)
Jak dodać do bloga widget "you might also like" na bloggerze
Sprawa jest bardzo prosta. Wystarczy skorzystać ze stronki linkwithin.com. Jest on bezpłatny, a jego pobranie nie wymaga rejestracji :).
1. Wchodzimy na www.linkwithin.com i uzupełniamy dane naszego bloga w rubrykach po prawej stronie.
 |
| rys. 1 |
 |
| rys. 2 |
2. Idąc od góry uzupełniamy:
- email,
- link do naszego bloga,
- platformę z jakiej korzystamy (czyli Blogger),
- wybieramy, ile obrazków z linkami ma być wygenerowanych (a) (ja wybrałam 5),
- jeżeli nasz blog ma jasne napisy na ciemnym tle, zaznaczamy tę rubrykę (b).
Po wypełnieniu pól klikamy "Get Widget".
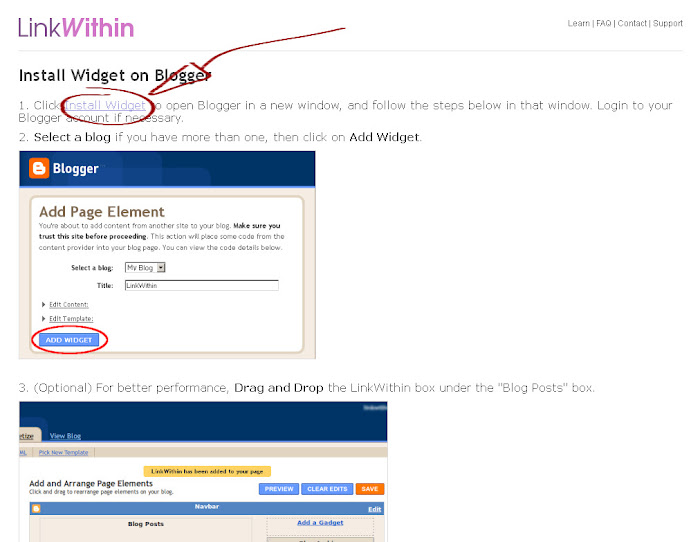
3. Pojawia się spore okienko z instrukcją. Nie musicie jej czytać, bo wszystko opiszę ;). Klikacie po prostu Install Widget.
 |
| rys. 3 |
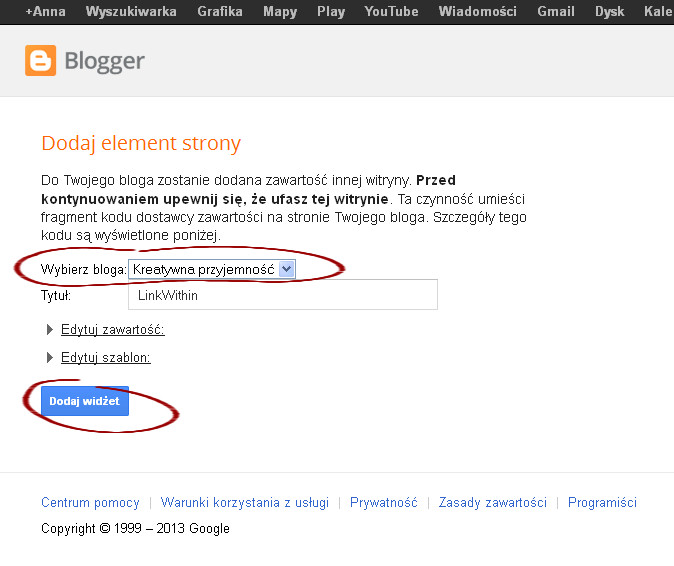
4. Zostaliśmy przekierowani na Bloggera (jeżeli nie jesteśmy, trzeba się zalogować). Teraz wybieramy bloga (jeżeli mamy ich więcej niż jeden), dla którego chcemy zainstalować dodatek i klikamy "Dodaj widżet".
 |
| rys. 4 |
5. Nowy widżet pojawia się nam wśród innych na pasku bocznym. Nazywa się LinkWithin.
 |
| rys. 5 |
6. Teraz możesz przenieść go i umieścić wygodnie w układzie swojego bloga. Ja proponuję pod postem.
 |
| rys. 6 |
Gotowe!
W następnym poście "technicznym" pokażę Wam jak sprawić, by nad widgetem "you might also like" wyświetlał się inny napis, niż domyślny "you might also like". U mnie jest to "Zobacz także".
 |
UWAGA!
Aktualnie są problemy z dodaniem LinkWithin do Bloggera. Jest jednak sposób na to, żeby to obejść.
1. Kiedy dojdziemy do punktu 4 w moim tutorialu, klikamy na "Edytuj zawartość" - pojawi się okienko do edycji tekstu i, jeżeli problem cały czas istnieje, będzie ono puste.
2. Otwieramy nową zakładkę w przeglądarce i powtarzamy kroki 1 i 2 z mojego tutoriala z takim wyjątkiem, że przy wyborze platformy w punkcie 2 zamiast "Blogger" wybieramy "Other".
3. Po kliknięciu na "Get Widget!" kopiujemy całą zawartość okienka z kodem, które jest pod napisem "Paste the following code snippet before the </body> tag (not below each story) in your blog template:".
4. Wracamy do poprzedniej zakładki i w okienku pod "Edytuj zawartość" wklejamy skopiowany kod.
5. Dalej postępujemy według oryginalnych kroków z turoaiala.


Dzięki wielkie za tą instrukcję! Ja się już od dawna zastanawiałam jak to zrobić i przekopałam bloggera, a tam nic o tym nie było, teraz już wiem dlaczego ;)
OdpowiedzUsuńJa mam sporo łatwiej, bo jak czegoś nie wiem to pytam mojego Kamila, a jest on informatykiem ;) Tak więc pomyślałam, że czas się "podzielić" moim szczęściem :)
UsuńŚwietnie! Bardzo obrazowo.. Kiedyś tego szukałam. Dziękuję :) A "pin on Pinterest" będzie? :))
OdpowiedzUsuńA proszę :) Cieszę się, że trafilam z tutkiem.
UsuńŚwietny pomysł z pinterestem. Dziękuję! Wezmę się za niego jak tylko skończę temat "you might also like" :) Jak masz jeszcze jakieś pomysły to dawaj śmiało :)
Nie znalazłam gadżetu Facebook :) Niektórzy mają na swoich blogach "dołącz do nas na facebooku". Albo "share it". Czy są jakieś sposoby na udostępnianie konkretnego postu z bloga na Pinteres i Facebooku? Czy da się udostępnić jedynie link ogólny.. do całej strony?
UsuńMyślę, myślę... wkrótce odpowiem :)
UsuńCo prawda, trochę po czasie ta odpowiedź, ale napiszę. Walczyłam i sprawa mnie przerosła. Jeżeli kiedyś odkryję jak to działa, to dam znać.
UsuńPrzeszłam krok po kroku instrukcję, którą podałaś. Niestety nie udało się. W punkcie 4 pojawia się okienko "Edytuj zawartość". Jeśli nic tam nie wpiszę to przechodząc dalej (klikając Add Widget) pojawia się informacja o błędzie polegającym na tym, że okienko Edytuj zawartość nie może być puste. Nie wiem co tam wpisać. Próbowałam wpisać cokolwiek, np. 1 wtedy Widget pojawił się, ale nie funkcjonujący bez tych okienek pokazujących fragmenty innych postów mojego bloga.
OdpowiedzUsuńCzy napotkałaś taki problem? Czy wiesz co z tym zrobić.
Jak rozumiem, moment, w którym to co widzisz na swoim ekranie przestaje się zgadzać z opisem u mnie na blogu to punkt 4. W takim razie prześlij mi, proszę, zrzut ekranu z punktu 4 i drugi z punktu 3. Postaram się pomóc :)
UsuńDzięki. Zaraz po pracy to zrobię :).
UsuńNapotkałam identyczny problem, okienko edytuj zawartość jest puste. Co z tym zrobić?
UsuńFaktycznie, poszukałam w internecie i wychodzi na to, że jest z tym jakiś problem. Znalazłam sposób na to, żeby ten błąd obejść. Jest opisany tu: http://morefromyourblog.com/how-to-install-linkwithin-for-blogger/ na końcu posta, pod dużym tytułem "Problems installing LinkWithin on Blogger".
UsuńZaraz opiszę go na końcu posta.
Już jest instrukcja na końcu posta :).
UsuńWielkie dzięki. Udało się :)) Jesteś wielka!
Usuńu mnie nie chce sie nic pojawic, mimo ze zrobilam wszystko wg instrukcji ://
UsuńOooooooooch! Gdyby nie Ty, nie dałabym rady. W ogóle nie zorientowałam się, że w okienku widgetu powinien być jakiś skrypt. Skopiowałam go z "Other", jak radziłaś, i dodałam ręcznie widżet html :) I działa!
OdpowiedzUsuńWspaniale, bardzo się cieszę, że się udało :)
UsuńSuper! Po zastosowaniu uwag z końca posta wszystko działa :) Dziękuję!
OdpowiedzUsuńAniu udało mi się nawet zmienić nazwę ale nic nie widzę, żadnych obrazków tylko sama nazwa. Co ja źle zrobiłam? Jak możesz , proszę o pomoc. Kazia. mój blog http://mojeprace.blogspot.com/
OdpowiedzUsuńJeszcze raz spróbowałam zrobić , nie wpisując nazwy . Niestety tylko mam nazwę . Proszę o podpowiedź. Pozdrawiam
OdpowiedzUsuńPopatrzyłam i nie rozumiem, dlaczego nie działa. Prześlij mi, proszę, mailem dwa zrzuty ekranu: jeden z punktu drugiego, kiedy masz już wypełnione wszystkie pola i drugi z punktu 3 z działu "UWAGA" na końcu posta, kiedy już masz wklejony kod. Zobaczę, co da się zrobić. Pozdrawiam!
Usuńwysłałam wiadomość Aniu,:)
Usuńbardzo rzeczowna recenzja :) ostatnio próbowałam to zrobić standardowym sposobem, ale z marnym skutkiem a dzięki Tobie się udało :)
OdpowiedzUsuńBardzo mi miło. Aż skrzydła rosną, jak człowiek wie, że jest przydatny :)
UsuńDziękuję za świetną instrukcję :) Na jednym blogu sobie jakoś sama poradziłam, na drugim jednak nie potrafiłam odtworzyć tego efektu :) Więc Twoje podpowiedzi bardzo się przydały :)
OdpowiedzUsuńSuper :)
UsuńDziękuję za super instrukcję, wreszcie sobie z tym poradziłam, :)
OdpowiedzUsuńJesteś wielka, a już porzuciłam myśli o tym gadżecie :)
OdpowiedzUsuńMega, mega podziękowania!!!
OdpowiedzUsuńCieszę się, że instrukcja się przydaje :)
OdpowiedzUsuńFantastyczna instrukcja, wszystko świetnie wyjaśnione, bardzo mi pomogło, dziękuje :)
OdpowiedzUsuńBardzo pomocny post, dziękuję!
OdpowiedzUsuńURATOWAŁAŚ MNIE!! BOŻE ILE JA SIE NAMĘCZYŁAM ŻEBY TO ZROBIĆ!
OdpowiedzUsuńJESTEŚ EXTRA!!! ;-)))
Mam identyczny problem jak Iza kama, nie mam miniaturek do postów, nie mam zadnych postów, jedynie napis "zobacz także". Wklejałam kod recznie i to też nic nei dało, czy tam udało się jakoś pomóc?
OdpowiedzUsuńNiestety, walczyłyśmy, ale nie dałyśmy rady - to prawdopodobnie jakiś błąd po stronie linkwithin i nie dało się wiele poradzić.
UsuńSuper, że kolejne osoby skorzystały i działa! :)
OdpowiedzUsuńJesteś wielka. Udało się wszystko tak jak opisałaś :) wielkie wielkie dzieki :D
OdpowiedzUsuńTen komentarz został usunięty przez autora.
OdpowiedzUsuńSuper działa :) dzięki!
OdpowiedzUsuńAniu bardzo dziękuję za pomoc. Ania z bloga Moje Pasje Passiflora85 poleciła mi Twoją stronkę i dzięki Wam mogę korzystać z takiego fajnego rozwiązania. Dziękuję, że chciało Ci się poświęcić czas by podzielić się z innymi wiedzą na ten temat. :-)
OdpowiedzUsuńTakie komentare jak Twój sprawiają, że chce mi się pisać tutoriale. Bardzo się cieszę, że moje porady się przydają :)
UsuńDzięęęęęękuję bardzo za tę instrukcję!!!! :) Tak się głowiłam jak dodać ten gadżet i w życiu bym na to sama wpadła! :p Jeszcze muszę tylko ogarnąć jak dodać banerki (?) w poście...
OdpowiedzUsuńŚwietnie, że instrukcja się przydała :) A o jakie dodanie banerków w poście konkretnie Ci chodzi? Czy chciałabyś wiedzieć, jak ze zdjęcia zrobić banerek?
Usuńooo... właśnie nie wiedziałam skąd to w ogóle wytrzasnąć ;)!
OdpowiedzUsuńTen komentarz został usunięty przez autora.
OdpowiedzUsuńHej, a jak usunac ten podpis "Linkwithin" pod obrazkami?
OdpowiedzUsuńJa tego nie usuwam i moim zdaniem nie wypada, bo to jest forma podziękowania za korzystanie z widżetu :)
UsuńPosiadam ten widget od jakiegos czasu, na poczatku dzialalo bez zarzutow, ale teraz jak klikam na jednego z trzech postow, wyswietla mi sie napis, ze nie istnieje...:/ wykasowywalam i jeszcze raz instalowalam i ciagle to samo. Pokazuje posty pod napisem :you may also like, ale klikajac na posta nie istnieje... a przeciez istnieje. Nie rozumiem juz w czymjest problem:/
OdpowiedzUsuńHej, czy chodzi o blog aumjoga? Jeżeli tak, weszłam tam, otworzyłam kilkanaście postów poprzez linkwithin i wszystko było ok. Gdy zdarzy Ci się coś takiego po raz kolejny i otrzymasz błąd, że nie ma takiego postu, przeklej to, co masz w pasku adresu przeglądarki i podeślij mi (może być prywatnie, mailem). W ten sposób będzie mi łatwiej zdiagnozować problem :)
UsuńKochana, dziękuję :)
OdpowiedzUsuńUdało mi się w końcu i mam teraz tak jak chciałam, a do tej pory nie miałam pojęcia jak to zrobić ;)
Dziękuję raz jeszcze :)
Dziekuje bardzo, niesamowicie czytelna intrukcja:).
OdpowiedzUsuńUdało się!!!! Jak bym mogła, to bym cię wyściskała :))) Super stronka. Pozdrawiam.
OdpowiedzUsuńDziękuje, po przeczytaniu paru innych instrukcji zwątpiłam już w moje umiejętności informatyczne, a jednak się udało :)
OdpowiedzUsuńBardzo dziękuję Ci za instrukcje, bardzo mi się przydały. Mam jednak dwa pytania:
OdpowiedzUsuń1. jak usunąć separator między postami
2. czy można przenieść gadżet pod wszystkie posty tak aby wyświetlał się na końcu bloga zamiast pod każdym postem?
Pozdrawiam.
1. Powinien Ci pomóc ten tutorial: http://www.mybloggertricks.com/2012/07/customize-linkwithin-stylesheet-with-css.html
UsuńWartość, którą chcesz zmienić to "border-right" ".linkwithin_posts a". Zamiast "border-right:1px solid #404040!important;" powinno być "border-right: none;".
2. Tego niestety nie wiem. Spróbuj przenieść go na sam dół w menu "Układ". Nie wiem jednak, czy będzie dobrze działał w takiej sytuacji, bo on chyba jest projektowany tak, żeby wyświetlać posty podobne do jednego konkretnego posta.
Powodzenia! :)
czesc bardzo przydatny tutorial tylko mam problem czemu nie mam pod zdjeciami tytulow postow,tylko same zdj.
OdpowiedzUsuńpozdrawiam
ewa
dziekuje niesamowita pomoc bo czasem mam zacmienie mozgu i nie ogarniam tych technologi
OdpowiedzUsuńBardzo dziękuję za instrukcję!
OdpowiedzUsuńNiestety u mnie ten widget nie działa. Zrobiłam wszystko jak w opisie ale nic się nie wyświetla.
OdpowiedzUsuńOk.
OdpowiedzUsuńWyświetlają się zdjęcia ale bez tytułu posta. Co zrobić żeby pod zdjęciem znalazł się również tytuł?
Pozdrawiam.
Hej, widzę 2 nieprawidłowości na Twoim blogu:
Usuń1) Masz dwa razy wklejony widżet w kodzie strony (wyświetl sobie w przeglądarce źródło strony i wyszukaj "linkwithin" - tam zobaczysz)
2) W jednym z tych miejsc masz "linkwithin text='Zobacz także';" - brakuje podkreslenia między "linkwithin" a "text" - powinno być linkwithin_text.
Popraw te dwie rzeczy, a być może zacznie działać :).
Obawiam się jednak, że to może być jakiś błąd po stronie linkwithin. Na blogu Ewa Artist wszystko wygląda na skonfigurowane poprawnie, a też nie wyświetlają się tytuły.
UsuńGdyby tak było, to niestety nic nie mogę poradzić.. Pozostaje czekać, aż naprawią.
pytalam wlasnie tez o to samo
OdpowiedzUsuńHej,
Usuńsprawdziłam na Twoim blogu, że widżet jest wklejony poprawnie. Być może więc jest to jakiś błąd po stronie linkwithin. Jeżeli tak jest, to można tylko czekać, aż to naprawią..
Dzieki ze sprawdzilas.no to tylko czekajmy az poprawia to.Pozdrowionka Ewa
UsuńDzieki ze sprawdzilas.no to tylko czekajmy az poprawia to.Pozdrowionka Ewa
UsuńJesteś wielka, Droga Autorko. Bardzo Ci dziękuję za tak przejrzystą instrukcję!! :)
OdpowiedzUsuńDziękuję za instrukcję, zrobiłam według niej i udało się, teraz zobaczę jak ten napis zmienić :)
OdpowiedzUsuńPozdrawiam Alina
udało się!! dzięki za pomoc :)
OdpowiedzUsuńUdało się, bardzo pomocny post :) Mam jeszcze pytanie, czy mam wpływ na to, które z obrazków mają się wyświetlać?
OdpowiedzUsuńOk, już wszystko wiem ;) nie było pytania ;) Jestem nowicjuszem, wszystkiego uczę się sama, nie mam nikogusieńko, kto czasem podpowiedziałby cokolwiek. Wszystko na zasadzie prób i błędów. Całe szczęście są takie osoby jak Ty, które myślą o takich, jak np. ja ;) czyli totalnie "zielonych" ;) Pozdrawiam i dziękuję za pomoc!
UsuńWitaj, jestem nowicjuszką w dodatku totalnie zieloną, zainstalowałam widget, zmieniłam nazwę, ale nie pojawiły się posty. Co mogłam zrobić nie tak? Pozdrawiam:))
OdpowiedzUsuńSuper!! bardzo lubie te opcje na blogach a nie wiedzialam,jak to zrobic. Pozwole sobie wrzucic link do Twojego bloga z tym opisem do siebie. pozdrawiam serdecnzie
OdpowiedzUsuńSuper fajna instrukcja. Już sobie zamontowałam . Dzięki :)
OdpowiedzUsuńSuper:) juz mi działa :) dziękuje!!!
OdpowiedzUsuńJa mam taki problem ustawiłem wszystko pokazuje się "Zobacz także" takiego ustawiłem nawet wyświetlał mi od razu proponowane posty ale nie pojawiają sie tutaj ikony tylko sam tekst. Mógłby ktoś to sprawdzić i ewentualnie mi pomóc link do bloga: http://superfourwheels.blogspot.com/ jeśli byłby ktoś w stanie pomóc to prosiłbym o wiadomość ne email: fadebg2@gmail.com z góry dziękuje
OdpowiedzUsuńMam pytanie dodałam ten widget ale nie wygląda on tak jak u Ciebie tylko jest to w kolumnie i bez obrazków, jak to zmienić?
OdpowiedzUsuńCześć,
OdpowiedzUsuńczy istnieje możliwość schowania tego widżetu w zajawce posta? Tzn. chciałbym, żeby "You might also like" wyświetlało się tylko w rozwinięciu posta, a nie było widoczne na stronie głównej z zajawkami tekstów (do których się trafia po wciśnięciu "czytaj więcej"). Link: http://mnichhistorii.blogspot.com
Będę wdzięczny za odpowiedź.
Pozdrawiam
Janek
Działa dodałam :) Dziękuję :)
OdpowiedzUsuń